I’ve got a demo going of the SMuFL font thing here. This is what my style.css looks like:
@font-face {
font-family: Bravura;
src: local("Bravura Regular"),
local("BravuraRegular"),
url(Bravura.otf) format("opentype");
}
body {
font-family: Bravura, Sonata, sans-serif;
}
td {font-size:200%;}
I cheated. Instead of writing the script to generate all the glyphs in javascript, I used sclang because I know it already. This is the code:
i = 0x1D1FF - 0x1D100 + 1;
"<html>".postln;
"<head>".postln;
"<link rel="stylesheet" type="text/css" href="style.css">".postln;
"</head>".postln;
"<body>".postln;
"<table border =1 cellpadding =5>".postln;
i.do({|glyph|
// unicode music section
glyph = glyph + 0x1D100;
"<tr><td>%</td><td>&#x%;</td>".postf(glyph.asHexString(5), glyph.asHexString(5));
// SMuFL extra music char section
glyph = glyph + 0xE000 - 0x1D100;
"<td>%</td><td>&#x%;</td>".postf(glyph.asHexString(5), glyph.asHexString(5));
glyph = glyph + 0xFF;
"<td>%</td><td>&#x%;</td>".postf(glyph.asHexString(5), glyph.asHexString(5));
glyph = glyph + 0xFF;
"<td>%</td><td>&#x%;</td>".postf(glyph.asHexString(5), glyph.asHexString(5));
glyph = glyph + 0xFF;
"<td>%</td><td>&#x%;</td>".postf(glyph.asHexString(5), glyph.asHexString(5));
glyph = glyph + 0xFF;
"<td>%</td><td>&#x%;</td>".postf(glyph.asHexString(5), glyph.asHexString(5));
glyph = glyph + 0xFF;
"<td>%</td><td>&#x%;</td>".postf(glyph.asHexString(5), glyph.asHexString(5));
glyph = glyph + 0xFF;
"<td>%</td><td>&#x%;</td>".postf(glyph.asHexString(5), glyph.asHexString(5));
glyph = glyph + 0xFF;
"<td>%</td><td>&#x%;</td>".postf(glyph.asHexString(5), glyph.asHexString(5));
glyph = glyph + 0xFF;
"<td>%</td><td>&#x%;</td>".postf(glyph.asHexString(5), glyph.asHexString(5));
glyph = glyph + 0xFF;
"<td>%</td><td>&#x%;</td>".postf(glyph.asHexString(5), glyph.asHexString(5));
glyph = glyph + 0xFF;
"<td>%</td><td>&#x%;</td>".postf(glyph.asHexString(5), glyph.asHexString(5));
glyph = glyph + 0xFF;
"<td>%</td><td>&#x%;</td></tr>n".postf(glyph.asHexString(5), glyph.asHexString(5));
});
"</table>".postln;
"</body></html>".postln;
"";
It’s not the nicest code I’ve ever written.
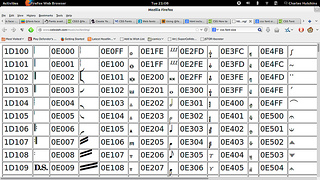
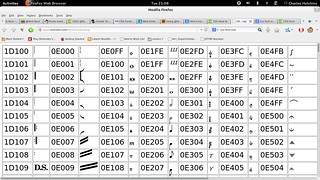
If you click through and see musical stuff at the top of the first two columns, then all is well. If you see non musical stuff, like linux penguins, then the font thing didn’t work. This is what it looks like for me:
.flickr-photo { border: solid 2px #000000; }.flickr-yourcomment { }.flickr-frame { text-align: left; padding: 3px; }.flickr-caption { font-size: 0.8em; margin-top: 0px; }
If you’re getting something really different, if you don’t mind leaving a comment about your browser and operating system? This is supposed to work with internet explorer, so I’m interested in the experiences of Windows users and especially of iPad users.
I mentioned yesterday that I was drawing some influence from Russian art of the revolutionary period. This is a picture of a plate originally designed around then:
.flickr-photo { border: solid 2px #000000; }.flickr-yourcomment { }.flickr-frame { text-align: left; padding: 3px; }.flickr-caption { font-size: 0.8em; margin-top: 0px; }
It’s got a nice mix of abstract and concrete symbols. Also this google search returns a load of suprematist images. There seems to be a clear relationship between those kinds of images and some of Schaeffer’s colour pieces, which are single page graphic scores.
The next steps for me, aside from getting some javascript skills, are picking which of those many many many musical symbols will be in my palette. I can’t just pick randomly within the range, because some of them would be especially nonsensical (like the MIDI cable ones) and not every glyph is supported.
Also, I still need to pick out some text.